Android自定义状态栏通知(Status Notification)的正确实现
在Android应用开发中,经常会使用到状态栏通知(Status Notification),例如新浪微博、网易新闻等提供的推送消息,软件后台更新时进度的显示等等,如下图所示:

看了网上很多关于Notification的博客文章,发现几乎没有一个能将自定义状态栏通知完全实现正确的,因此,本文就来说说实现自定义状态栏通知经常被忽略的一些知识点。
1) 使用Notification最常见的场景
运行在后台的Service当需要和用户交互时,由于它不能直接启动一个Activity,因此,Service必须使用Notification来间接的启动Activity(当用户点击Notification时跳转)。
2) 自定义布局文件支持的控件类型
Notification 的自定义布局是RemoteViews,因此,它仅支持FrameLayout、LinearLayout、RelativeLayout三种布局控件, 同时支持AnalogClock、Chronometer、Button、ImageButton、ImageView、ProgressBar、 TextView、ViewFlipper、ListView、GridView、StackView和AdapterViewFlipper这些UI控 件。对于其他不支持的控件,使用时将会抛出ClassNotFoundException异常。
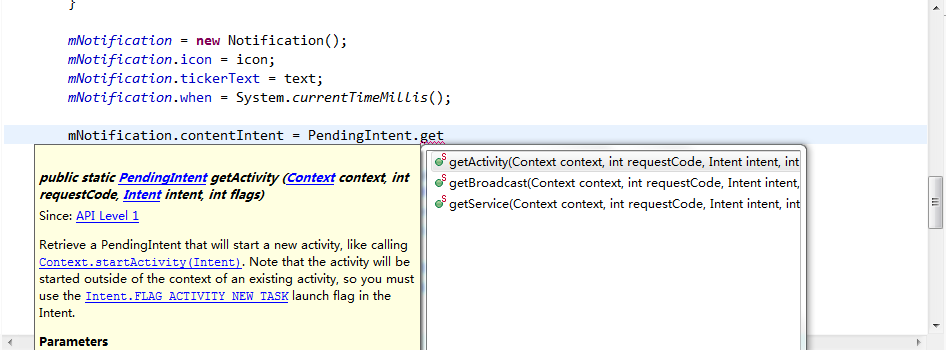
3) Notification支持的Intent类型(都是PendingIntent类的实例)
contentIntent:在通知窗口区域,Notification被单击时的响应事件由该intent触发;
deleteIntent:在通知窗口区域,当用户点击全部清除按钮时,响应该清除事件的Intent;
fullScreenIntent:响应紧急状态的全屏事件(例如来电事件),也就是说通知来的时候,跳过在通知区域点击通知这一步,直接执行fullScreenIntent代表的事件。
上面三种PendingIntent可以拉起Activity、Service和BroadcastReceiver,如图所示:

4) 状态栏通知字体的设置
不同的手机,不同的 Android平台版本,状态栏通知窗口的背景颜色可能千差万别,例如Android2.3之前的版本通知窗口默认背景是白色的,Android4.0之 后的版本通知窗口背景默认是黑色的,这就需要在设置Notification的字体时加以区别,否则,很容易导致通知的字体颜色和背景色一样,从而看不到 字体部分,市面上很多app就存在这个问题。如下图所示,华为智汇云和百度音乐这两款应用就明显存在这个问题。

从Android2.3(API level 9)开始,系统为默认通知栏布局的字体定义了样式如下:
"android:TextAppearance.StatusBar.EventContent"
"android:TextAppearance.StatusBar.EventContent.Title"
因此,在2.3之后的版本中我们自定义布局文件中的字体直接应用这个样式就可以。对于2.3之前的版本,由于背景色是白色的,因此,我们使用如下系统预定义样式指定字体的颜色:
?android:attr/textColorPrimary
因此,在res的values目录下定义styles.xml文件如下:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="NotificationText">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
<style name="NotificationTitle">
<item name="android:textColor">?android:attr/textColorPrimary</item>
<item name="android:textStyle">bold</item>
</style>
</resources>
在res的values-v9目录下定义styles.xml文件如下:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="NotificationText" parent="android:TextAppearance.StatusBar.EventContent" />
<style name="NotificationTitle" parent="android:TextAppearance.StatusBar.EventContent.Title" />
</resources>
自定义通知布局文件使用styles文件如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/layout"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
tools:ignore="ContentDescription" >
<ImageView
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:layout_marginLeft="5.0dp"
android:layout_marginRight="10.0dp" />
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toRightOf="@id/image" >
<TextView
android:id="@+id/title"
style="@style/NotificationTitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/text"
style="@style/NotificationText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/title" />
</RelativeLayout>
</RelativeLayout>





