未知高度多行文本垂直居中
近日,微博上有朋友比较纠结未知高度的文本垂直居中问题。这个和「未知高度图片垂直居中」有些类似,但是有一些细节需要注意。
这里有之前写的一个未知宽高对话框的垂直居中(拖动改变大小看是不是依然居中?),只不过对话框是相对于 viewport(视口)居中的,这里的文字需要的是相对于容器垂直居中。
拿到这样的需求时,先不要想着如何兼容 IE6/7。先想想文字垂直居中靠什么属性?vertical-align: middle 对吧,好的,自然也就联系到了可爱的 inline-block。
主要的代码如下:
<body>
<div class=”box”>
<p class=”text”>
多行文本未知高度垂直居中-by 一丝多行文本未知高度垂直居中-by 一丝多行文本未知高度垂直居中-by 一丝
</p>
</div>
.box:before{
content: ‘我是那个备胎元素’;
display: inline-block;
vertical-align: middle;
width: 0;
height: 100%;
}
.text{
display: inline-block;
font-size:16px;
vertical-align: middle;/* 保证文字垂直居中 */
}
vertical-align的对齐是需要有参照物的,那么box 容器通过 before 生成一个高度 100% 的「备胎」,他的高度和容器的高度是一致的,相对于「备胎」垂直居中,在视觉上表现出来也就是相对于容器垂直居中了。让我们一起来试试。
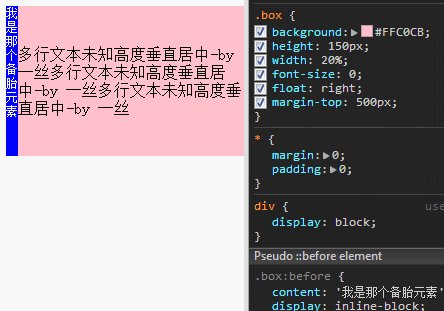
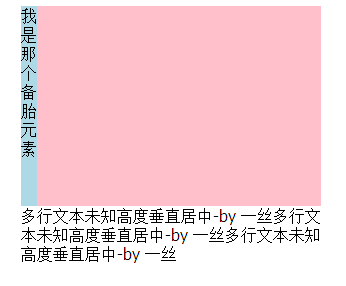
1.可以发现按照我们的思路,文字换行了,这是肿么了?Demo:

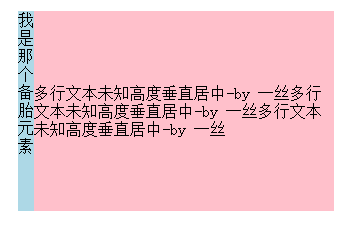
2.别急,既然「备胎」占用了本来文字的位置,那用 margin 负值试试,Demo。
好像还是不行捏?凌乱鸟~
还记得《inline-block 前世今生》中我们说到的 inline-block 元素间会产生空隙,难道是这货在捣乱?
3.还记得之前怎么处理空隙的吗?font-size:0 !试试看

4.柳暗花明又一村,世界和谐了,那么最后只要隐藏掉 before 生成的内容即可,请看最终 Demo。
最后,记得把「content 」中的备胎去掉哦!兼容IE8+,Webkit,Firefox,Opera。(不要问我IE6怎么搞了,思路最重要)
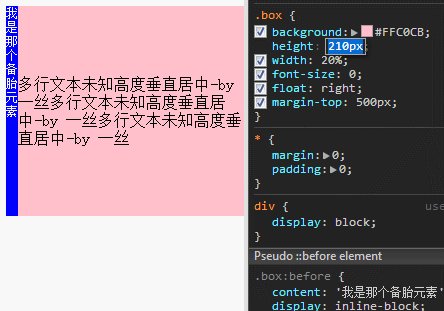
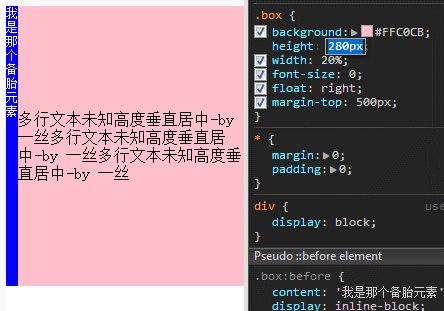
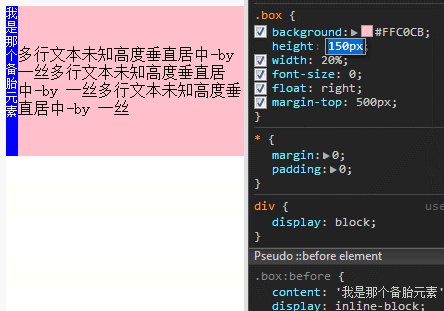
看看高度改变时的动画演示:
诚然,以上是一种非常 Hack 的解决方案。本质上还是应该由 Flex 来解决,在面对这样的需求时候,思路很重要。关于CSS 3 对齐规范在这里《CSS Box Alignment Module Level 3》。