[译] 快速构建原型最好用的 10 个 ReactJS UI 框架
我正在探索一些基于 React 的,可以很好的和 React 组件结合起来,并且能直接在你的 React 项目中插入使用的功能丰富的 UI 框架。
下面列举了一些基于 ReactJS 编译的 UI 框架(排名不分先后),希望以下内容的能帮助你快速用 ReactJS 原型实现你的想法:
Material UI
Material-UI 是基于 Google 的质感设计(Material Design)产生的的一套丰富的 React 组件。
在数以百计的 UI 框架中,Material UI 是最准确的实现了质感设计的一个 UI 框架。

React-Bootstrap
这个还要解释吗?毫无疑问 Bootstrap 是这里最受欢迎的 UI 框架。
Bootstrap 是最先进的 UI 框架之一并且能帮我们做大部分的事情。这个就是 Bootstrap 3 的 React 组件。

React-Foundation
来自 Zurb 的 Foundation 是一个功能丰富且很容易自定义的库,也是目前最受欢迎的 UI 框架之一。
React-Foundation 是在形式上用 Foundation UI 实现的 React 组件。

Essence
Essence 是一个用 ReactJS 实现了谷歌的 Material Design 规范的 CSS 框架。使用 Essence 你可以快速构建一个很好看的很棒的响应式网站( web 端和移动端)。

React-MDL
React-MDL 是用 React 实现的已经火了很久的谷歌的 轻质感设计(Material Design Light) 框架。
MDL 作为一个轻质感设计的 CSS 框架,致力于在保持 UI 的小巧轻便的同时保留质感设计的概念。

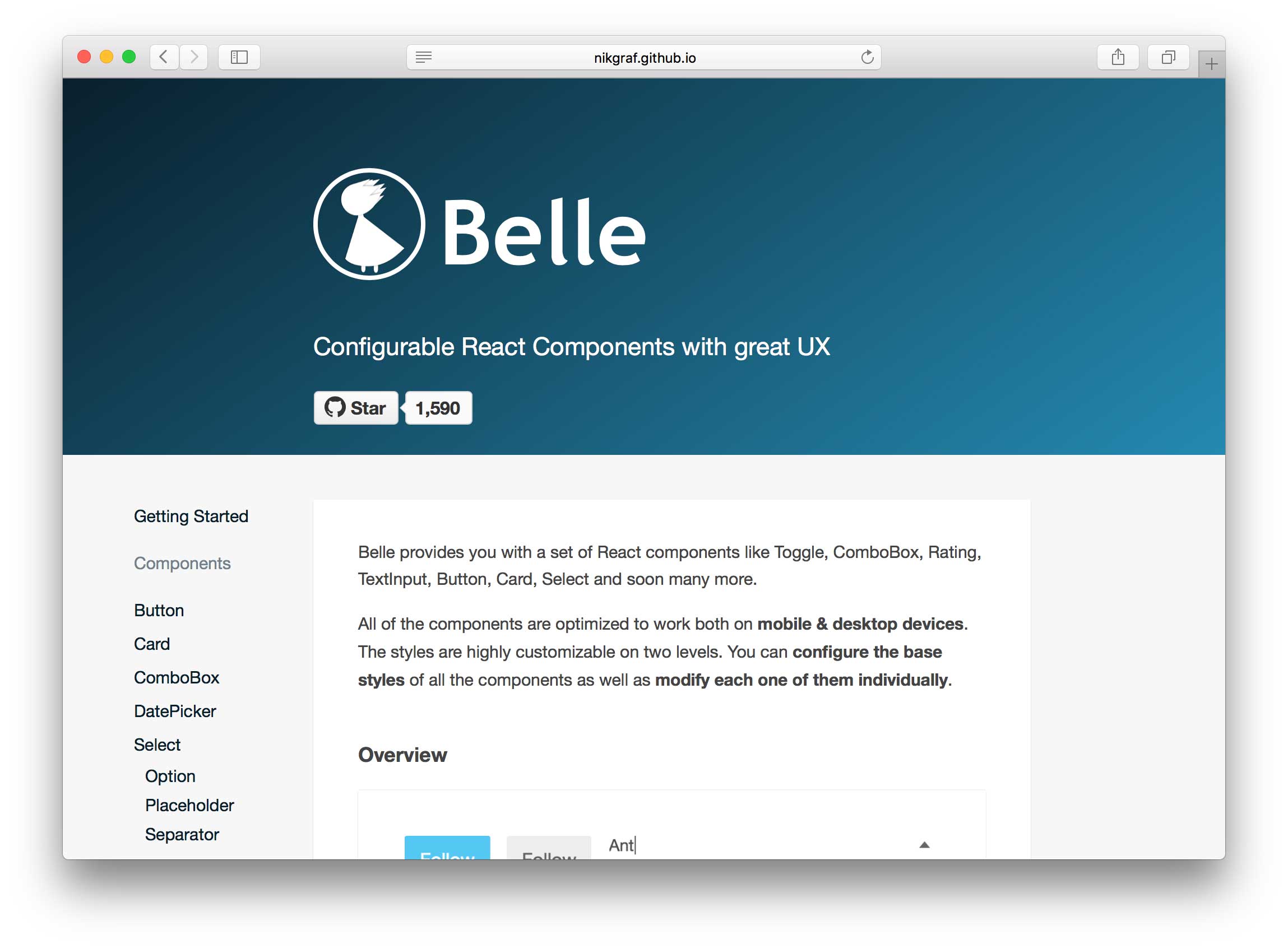
Belle
Belle 给你提供了一个的 React 组件的集合,像开关、下拉列表、等级评定、文本框、按钮、卡片、选择框等等。
所有的组件都能在移动端和桌面上极优的运行。他有两个级别给你来做高度的自定义,你可以配置所有组件的基本样式或者随意修改其中的某一个。

Elemental-UI
Elemental-UI 是一个高质量的模块化的,能够用 React 来控制并且从一开始就被定义为能自然实现 React 模式的 UI 脚手架组件
Elemental-UI 借鉴了很多 UI 组件库的灵感,看起来就像是一个增强版的 Bootstrap。如果你是他的粉丝你一定要去试试。

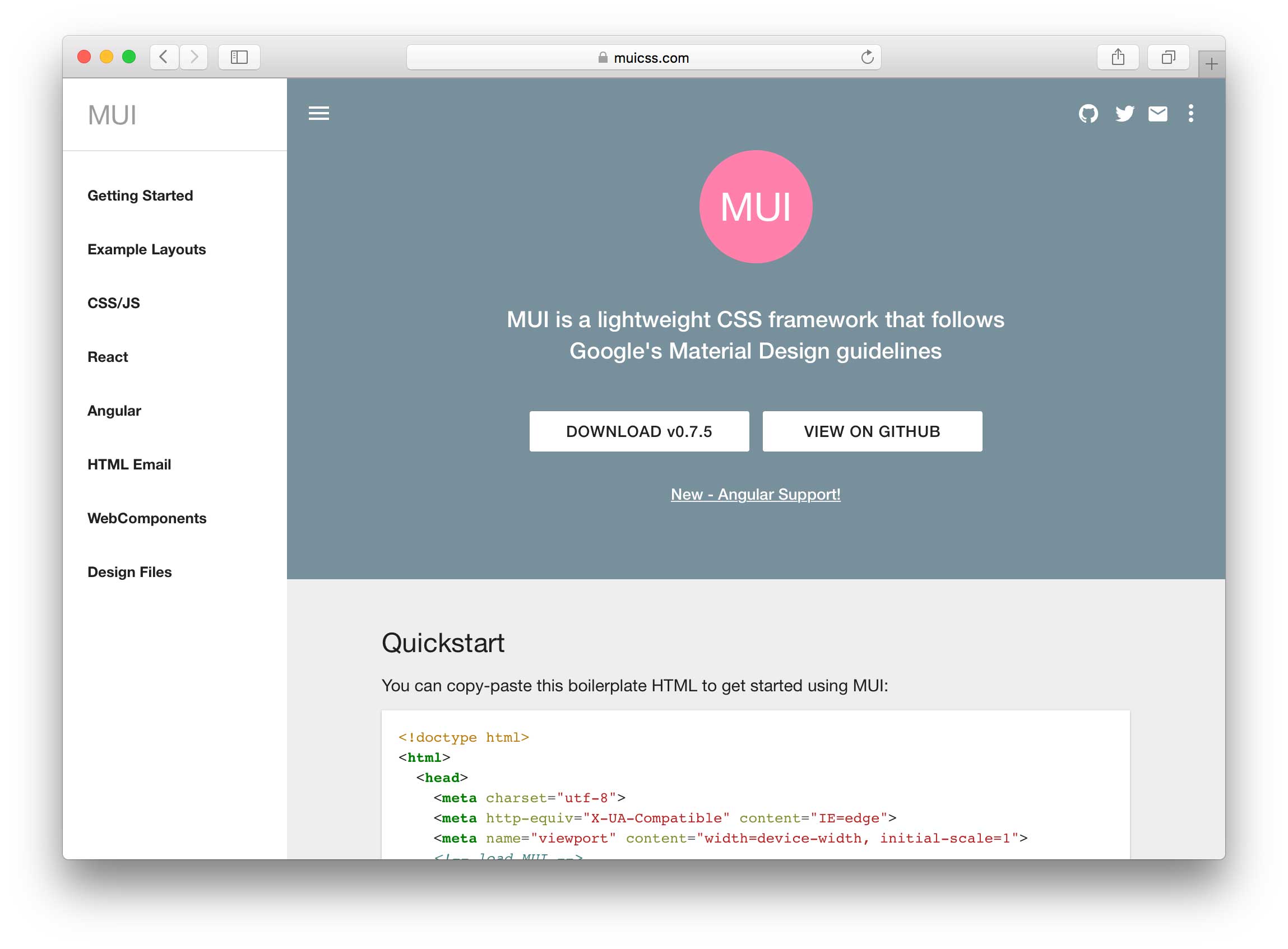
MUI
MUI 是一个借鉴 Material Design 规范的一个轻量级 CSS 框架。MUI 只提供 CSS 和 JS,有 React 和 Angular 这两个版本。

Grommet
Grommet 是一个基于 ReactJS 用 JavaScript 提供了的一个很好的构造用户界面的例子。
Grommet 是开发者 HP 开发的,他们宣称这是在企业应用中有最好的用户体验的框架。

React Toolbox
React Toolbox 又是一个采用 Google 的 Material Design 的 UI 库,并且采用了一些最新的构建方法,像 CSS 模块化(用 SASS 编写),Webpack 和 ES6。这个库完美的结合了 Webpack 工作流,并且拥有非常容易的个性化配置以及非常灵活。

Ant Design of React
Ant Design 是一个中国公司(蚂蚁金服)设计的的 React 库,基于他们自己项目的设计规范。是一套由 React 构建的漂亮的完整 UI 组件,采用 Material Design 设计原则。
他们正在寻找志愿者来完善他们的英文翻译(例如,时间选择器组件需要翻译),如果你有兴趣,请查看 这个issue。

总结
这里只是一个我收集到的框架的一个简单列表,希望他能帮到大家。
如果有漏掉什么其他框架,欢迎评论。





