PowerMenu
介绍:
一个强大的弹出菜单
运行效果:

使用说明:
Gradle
dependencies {
compile 'com.github.skydoves:powermenu:1.0.2'
}
Basic example
使用 Builder 创建菜单:
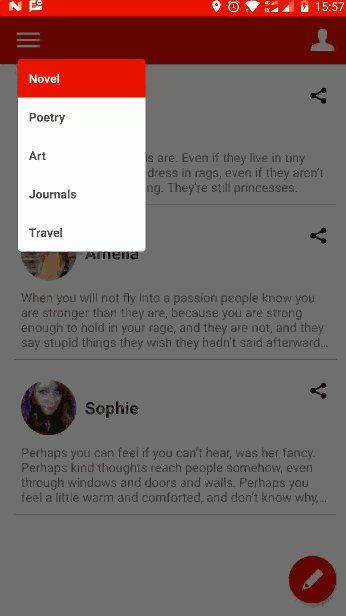
PowerMenu powerMenu = new PowerMenu.Builder(context)
.addItemList(list) // list has "Novel", "Poerty", "Art"
.addItem(new PowerMenuItem("Journals", false))
.addItem(new PowerMenuItem("Travel", false))
.setAnimation(MenuAnimation.SHOWUP_TOP_LEFT) // Animation start point (TOP | LEFT)
.setMenuRadius(10f)
.setMenuShadow(10f)
.setTextColor(context.getResources().getColor(R.color.md_grey_800))
.setSelectedTextColor(Color.WHITE)
.setMenuColor(Color.WHITE)
.setSelectedMenuColor(context.getResources().getColor(R.color.colorPrimary))
.setOnMenuItemClickListener(onMenuItemClickListener)
.build();
你可以使用 PowerMenuItem 添加 items 或者 item List 。
初始化PowerMenuItem:
PowerMenuItem powerMenuItem = new PowerMenuItem("Travel", true);
第一个参数是item title,另外一个是设置选中的状态。
如果为真,那么这个item(选中)的文字和背景颜色是通过下面的代码设置的:
.setSelectedTextColor(Color.WHITE)
.setSelectedMenuColor(context.getResources().getColor(R.color.colorPrimary))
监听item的点击事件。
private OnMenuItemClickListener<PowerMenuItem> onMenuItemClickListener = new OnMenuItemClickListener<PowerMenuItem>() {
@Override
public void onItemClick(int position, PowerMenuItem item) {
Toast.makeText(getBaseContext(), item.getTitle(), Toast.LENGTH_SHORT).show();
powerMenu.setSelected(position); // change selected item
powerMenu.dismiss();
}
};
自定义Popup
你可以使用CustomPowerMenu自定义item样式以及adapter。
下面是如何自定义一个带icon的 popup item
首先创建你的 item model。
public class IconPowerMenuItem {
private Drawable icon;
private String title;
public IconPowerMenuItem(Drawable icon, String title) {
this.icon = icon;
this.title = title;
}
// --- skipped setter and getter methods
}
接下来,你需要创建自己的 xml 和 adapter。
Adapter应该继承自MenuBaseAdapter<YOUR_ITEM_MODEL>。
public class IconMenuAdapter extends MenuBaseAdapter<IconPowerMenuItem> {
@Override
public View getView(int index, View view, ViewGroup viewGroup) {
final Context context = viewGroup.getContext();
if(view == null) {
LayoutInflater inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
view = inflater.inflate(R.layout.item_icon_menu, viewGroup, false);
}
IconPowerMenuItem item = (IconPowerMenuItem) getItem(index);
final ImageView icon = view.findViewById(R.id.item_icon);
icon.setImageDrawable(item.getIcon());
final TextView title = view.findViewById(R.id.item_title);
title.setText(item.getTitle());
return view;
}
}
最后构建 CustomPowerMenu.
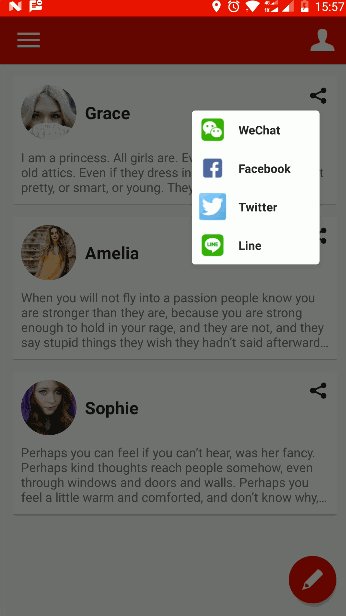
CustomPowerMenu customPowerMenu = new CustomPowerMenu.Builder<>(context, new IconMenuAdapter())
.addItem(new IconPowerMenuItem(context.getResources().getDrawable(R.drawable.ic_wechat), "WeChat"))
.addItem(new IconPowerMenuItem(context.getResources().getDrawable(R.drawable.ic_facebook), "Facebook"))
.addItem(new IconPowerMenuItem(context.getResources().getDrawable(R.drawable.ic_twitter), "Twitter"))
.addItem(new IconPowerMenuItem(context.getResources().getDrawable(R.drawable.ic_line), "Line"))
.setOnMenuItemClickListener(onMenuItemClickListener)
.setAnimation(MenuAnimation.SHOWUP_TOP_RIGHT)
.setMenuRadius(10f)
.setMenuShadow(10f)
.build();
可以如下添加一个onMenuItemClickListener。
private OnMenuItemClickListener<IconPowerMenuItem> onIconMenuItemClickListener = new OnMenuItemClickListener<IconPowerMenuItem>() {
@Override
public void onItemClick(int position, IconPowerMenuItem item) {
Toast.makeText(getBaseContext(), item.getTitle(), Toast.LENGTH_SHORT).show();
iconMenu.dismiss();
}
};
Popup & Item Attrubutes
.addItemList(list)
.addItem(new PowerMenuItem("Journals", false)) // add an PowerMenuItem
.addItem(3, new PowerMenuItem("Travel", false)) // add an PowerMenuItem at position 3
.setWith(300) // set popup width size
.setHeight(400) // set popup height size
.setMenuRadius(10f) // set popup corner radius
.setMenuShadow(10f) // set popup shadow
.setDivider(new ColorDrawable(context.getResources().getColor(R.color.md_blue_grey_300))) // set a divider
.setDividerHeight(1) // set divider's height
.setAnimation(MenuAnimation.FADE) // set Animation
.setTextColor(context.getResources().getColor(R.color.md_grey_800)) // set normoal item text color
.setSelectedTextColor(Color.WHITE) // set selected item text color
.setMenuColor(Color.WHITE) // set normoal item background color
.setSelectedMenuColor(context.getResources().getColor(R.color.colorPrimary)) // set selected item background color
.setSelectedEffect(false) // if false, no apply selected colors(text, background)
.setOnMenuItemClickListener(onMenuItemClickListener) // add a item click listener
Background Attrubutes
.setBackgroundAlpha(0.7f) // set background's alpha
.setBackgroundColor(Color.GRAY) // set background's color
.setShowBackground(false) // set showing background
.setOnBackgroundClickListener(onClickListener) // set a background click listener. default is dismiss popup.
Show & Dismiss
.showAsDropDown(view); // show popup with drop-down at anchor view
.showAsDropDown(view, -370, 0); // showAsDropDown with moves (xoff, yoff)
.showAtCenter(layout); // show popup at anchor view's center
.showAtCenter(layout, 0, 0); // showAtCenter with moves (xoff, yoff)
.isShowing(); return true or false
.dismiss(); // dismiss popup
已下载
0